Humane Technologies Pinegrow Web Editor 2.65 MacOSX



Humane Technologies Pinegrow Web Editor 2.65 -- 59.94 MB
Build websites faster with Pinegrow Web Editor - A desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS and WordPress.
Open HTML files on your desktop
Pinegrow lets you work with HTML files on your computer. It doesn't add any frameworks, layouts or styles of its own to your code. There is nothing to upload, import or export. Simply open, edit and save your HTML files.
Speed up working with HTML
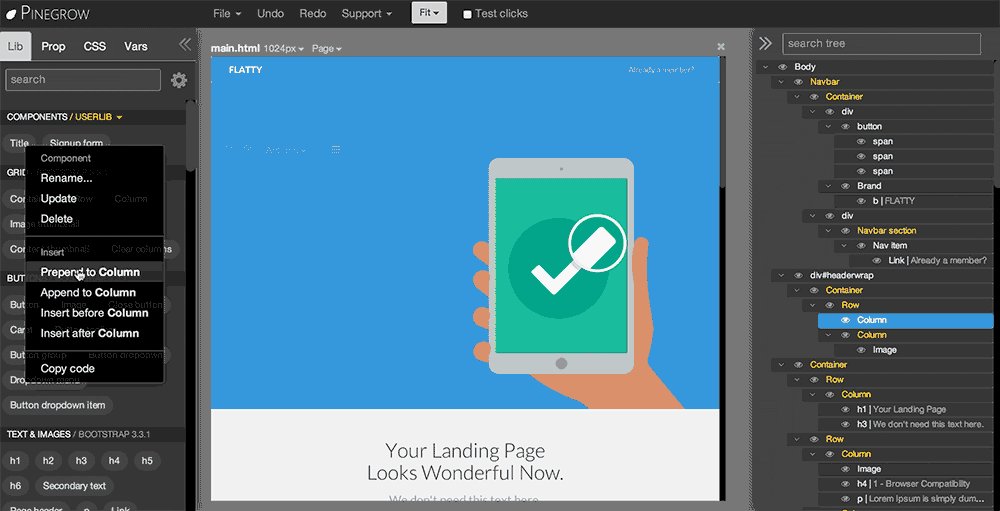
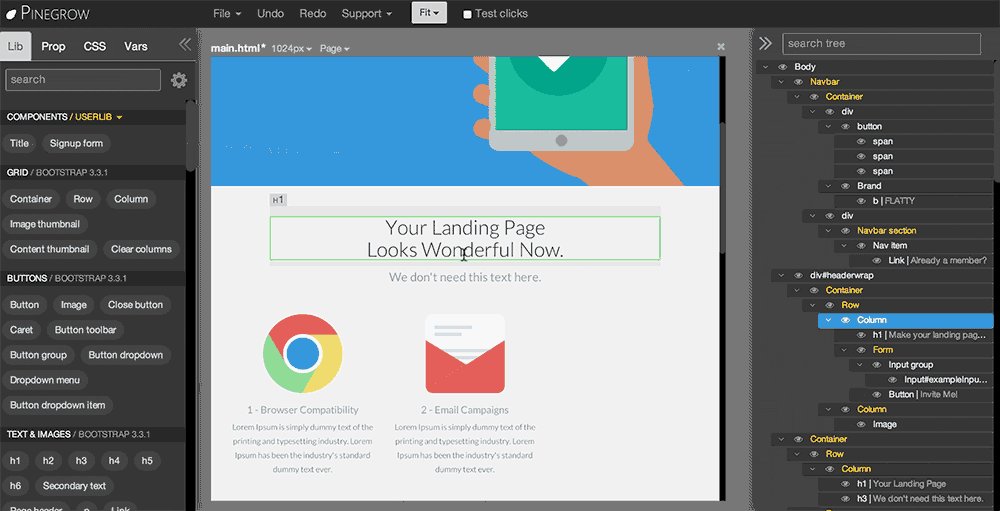
Quickly build the layout of your webpage with Pinegrow's powerful visual tools for adding, editing, moving, cloning and deleting HTML elements.
Live editing
Everything you do in Pinegrow is live. There are no previews. You can edit and test your page at the same time - even if you're using dynamic JavaScript elements.
Bootstrap, Foundation, AngularJS or HTML
Pinegrow has full support for Bootstrap and Foundation. Drag components to the page and customize them through UI properties. Pinegrow automatically sets attributes, adds classes or even adjusts the component's HTML code. AngularJS, 960 Grid and plain HTML are also supported.
WordPress theme builder
Open or create a HTML page in Pinegrow Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. Pinegrow generates PHP code and splits the page into PHP theme files. And much more!
Multi-page editing
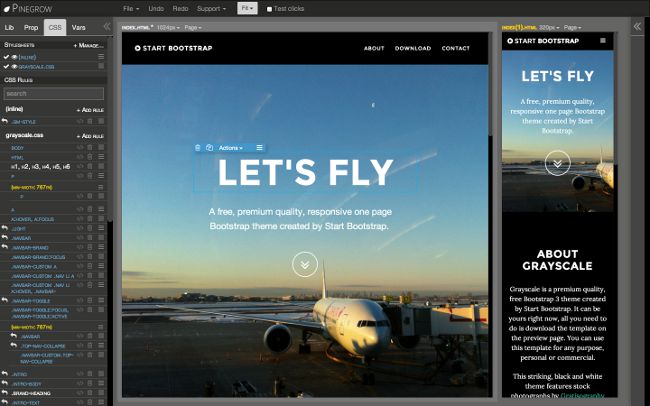
Edit multiple pages at the same time makes responsive website design a breeze. Duplicate and mirror pages (changes in the source page are automatically reflected in a mirrored page), set different zoom levels and device sizes.
Pinegrow loves the code
Pinegrow doesn't hide the code from you. Edit pages visually and through code - at the same time. Changes made through visual UI are immediately reflected in the code view. Code edits - even if made in external code editor - are immediately visible on the page and in visual UI. (BTW, this makes Pinegrow the perfect tool for learning about HTML & CSS).
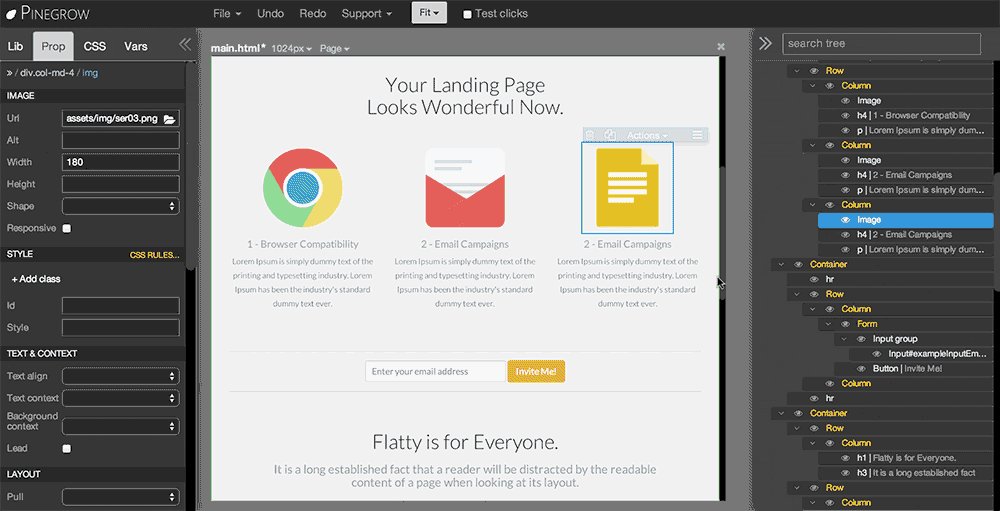
Powerful CSS editor
Edit CSS rules visually or through code. Add variables and expressions to create easily customizable themes. Use Stylesheet manager to clone, attach and remove stylesheets. Changes made to a stylesheet will be immediately visible on all pages that use that stylesheet.
Make your pages responsive
Easily design responsive websites with Media query helper tool. Add custom breakpoints or let PG detect them by analyzing stylesheets. Use multi-page editing to edit the page at multiple device sizes.
Quickly build websites with Blocks
Use the collection of ready-made website blocks to quickly build great looking websites. Drag blocks to the page, customise the content, style CSS rules if you want - and your website is done. You can even create fully customisable WordPress themes with blocks.
Edit any page from the web
Pinegrow also lets you open any page from the web. Just enter the URL and start editing the remote page: change layout, edit text and images, modify CSS rules... This is great for editing CSS of server-generated pages and for trying out templates. Then save modified HTML and CSS files to your computer.
Use Pinegrow alongside your favorite code editor
Pinegrow fits right into your workflow. Use it alongside your favorite code editor (with smart auto-refresh), source control system, package manager and deployment tools.
What's New in Version 2.65:
What's New?
Smart components can now have descriptions that are shown when you hover over the component in the LIB panel. And you can set that component photos are only used for previews and not shown in the LIB panel.
The link between WordPress Template parts and Smart components has been improved so that it can also be used on template parts that are included with get_sidebar, comments_template and similar tags. To make this work the component / template part definition must also include the action that will display the template part, for example “Include template part”, “Get sidebar” or “Comments template”.
Bootstrap was upgraded to 3.3.6.
In Bootstrap Blocks “Soft scroll #links” property was added. It enables soft scroll on # links (#links are no longer auto-scrolled by default). This change only affects new Blocks projects. Font Awesome plugin now adds Font Awesome CSS resources through Page -> Manage plugins & libraries -> Font Awesome -> (Activate if not yet activated) -> Resources.
Build websites faster with Pinegrow Web Editor - A desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS and WordPress.
Open HTML files on your desktop
Pinegrow lets you work with HTML files on your computer. It doesn't add any frameworks, layouts or styles of its own to your code. There is nothing to upload, import or export. Simply open, edit and save your HTML files.
Speed up working with HTML
Quickly build the layout of your webpage with Pinegrow's powerful visual tools for adding, editing, moving, cloning and deleting HTML elements.
Live editing
Everything you do in Pinegrow is live. There are no previews. You can edit and test your page at the same time - even if you're using dynamic JavaScript elements.
Bootstrap, Foundation, AngularJS or HTML
Pinegrow has full support for Bootstrap and Foundation. Drag components to the page and customize them through UI properties. Pinegrow automatically sets attributes, adds classes or even adjusts the component's HTML code. AngularJS, 960 Grid and plain HTML are also supported.
WordPress theme builder
Open or create a HTML page in Pinegrow Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. Pinegrow generates PHP code and splits the page into PHP theme files. And much more!
Multi-page editing
Edit multiple pages at the same time makes responsive website design a breeze. Duplicate and mirror pages (changes in the source page are automatically reflected in a mirrored page), set different zoom levels and device sizes.
Pinegrow loves the code
Pinegrow doesn't hide the code from you. Edit pages visually and through code - at the same time. Changes made through visual UI are immediately reflected in the code view. Code edits - even if made in external code editor - are immediately visible on the page and in visual UI. (BTW, this makes Pinegrow the perfect tool for learning about HTML & CSS).
Powerful CSS editor
Edit CSS rules visually or through code. Add variables and expressions to create easily customizable themes. Use Stylesheet manager to clone, attach and remove stylesheets. Changes made to a stylesheet will be immediately visible on all pages that use that stylesheet.
Make your pages responsive
Easily design responsive websites with Media query helper tool. Add custom breakpoints or let PG detect them by analyzing stylesheets. Use multi-page editing to edit the page at multiple device sizes.
Quickly build websites with Blocks
Use the collection of ready-made website blocks to quickly build great looking websites. Drag blocks to the page, customise the content, style CSS rules if you want - and your website is done. You can even create fully customisable WordPress themes with blocks.
Edit any page from the web
Pinegrow also lets you open any page from the web. Just enter the URL and start editing the remote page: change layout, edit text and images, modify CSS rules... This is great for editing CSS of server-generated pages and for trying out templates. Then save modified HTML and CSS files to your computer.
Use Pinegrow alongside your favorite code editor
Pinegrow fits right into your workflow. Use it alongside your favorite code editor (with smart auto-refresh), source control system, package manager and deployment tools.
What's New in Version 2.65:
What's New?
Smart components can now have descriptions that are shown when you hover over the component in the LIB panel. And you can set that component photos are only used for previews and not shown in the LIB panel.
The link between WordPress Template parts and Smart components has been improved so that it can also be used on template parts that are included with get_sidebar, comments_template and similar tags. To make this work the component / template part definition must also include the action that will display the template part, for example “Include template part”, “Get sidebar” or “Comments template”.
Bootstrap was upgraded to 3.3.6.
In Bootstrap Blocks “Soft scroll #links” property was added. It enables soft scroll on # links (#links are no longer auto-scrolled by default). This change only affects new Blocks projects. Font Awesome plugin now adds Font Awesome CSS resources through Page -> Manage plugins & libraries -> Font Awesome -> (Activate if not yet activated) -> Resources.
59.9MB
Download
*